Magic MCP:用自然语言描述即时生成UI组件
作者:啊哈哈哈 来源:08论坛 时间:2025-04-17 14:08:08
Magic MCP是什么?
Magic MCP(Magic Magic Component Platform)是一个由21st.dev开发的ai驱动的工具,可以帮助开发者通过自然语言描述快速生成现代化的UI组件。它通过与流行的IDE(如Cursor、WindSurf和VSCode)集成,可以用它生成按钮、导航栏、登录框等等界面元素,实时预览,可以即时查看组件效果,代码生成后可以随时修改。

Magic MCP核心功能
Magic MCP的核心功能是通过自然语言描述生成UI组件。开发者只需在AI Agent的聊天框中输入描述(例如/ui create a modern navigation bar with responsive design),Magic MCP会根据描述即时生成一个完整的UI组件,并将其添加到项目中。
Magic MCP功能亮点
AI驱动的UI生成:通过自然语言描述创建组件,无需手动编写代码。
多IDE支持:支持多种流行的IDE,包括:
Cursor IDE:通过命令行工具集成。
WindSurf:通过配置文件集成。
VSCode + Cline(Beta):通过Cline扩展集成。
现代化组件库:提供大量预构建、可定制化的组件,灵感来源于21st.dev的组件库。
实时预览:在创建组件时即时查看效果,无需手动刷新。
TypeScript支持:提供类型安全的开发体验,适合现代前端开发。
SVGL集成:提供丰富的品牌资产和标志,方便快速构建专业级UI。
组件增强:未来将支持通过AI增强现有组件,添加高级功能和动画。
Magic MCP使用流程
1. 描述需求
在AI Agent的聊天框中输入/ui,然后描述你想要的组件。例如:/ui create a modern navigation bar with responsive design
2. 生成组件
Magic MCP会根据描述生成一个完整的UI组件。生成的组件会遵循21st.dev的组件库风格,并且完全可定制。
3. 集成到项目
生成的组件会自动添加到你的项目中,你可以立即开始使用。所有组件都可以像普通的React组件一样进行编辑和修改。
Magic MCP适用场景
快速原型开发:通过自然语言快速生成UI组件,节省时间。
团队协作:与团队成员共享组件库,提高开发效率。
学习与实验:快速尝试新的UI设计,探索不同的设计风格。
Magic MCP安装与配置
使用Magic MCP之前,需要进行一些简单的配置。下面是不同IDE的安装和配置方法:
Cursor IDE
npx-y@smithery/cli@latestrun@21st-dev/magic-mcp--config"{"TWENTY_FIRST_API_KEY":"your-api-key"}"WindSurf
在~/.codeium/windsurf/mcp_config.json中添加以下配置:
{"mcpServers":{"magic":{"command":"npx","args":["-y","@smithery/cli@latest","install","@21st-dev/magic-mcp","--client","windsurf"],"env":{"TWENTY_FIRST_API_KEY":"your-api-key"}}}}VSCode + Cline(Beta)
在Cline的MCP配置中添加以下内容:
{"mcpServers":{"magic":{"command":"npx","args":["-y","@smithery/cli@latest","install","@21st-dev/magic-mcp","--client","cline"],"env":{"TWENTY_FIRST_API_KEY":"your-api-key"}}}}Magic MCP常见问题
Q1:Magic MCP如何处理我的代码库?
Magic MCP只会写入或修改与生成组件相关的文件,遵循项目的代码风格和结构,不会影响其他部分。
Q2:生成的组件可以定制吗?
可以!生成的组件完全可编辑,代码结构清晰,你可以像编辑普通React组件一样修改它们。
Q3:如果超出生成次数怎么办?
如果你超出每月的生成限制,系统会提示你升级计划。现有组件仍然可以正常使用。
Q4:组件复杂度有限制吗?
Magic MCP可以处理从简单按钮到复杂交互表单的各种复杂度的组件。建议将非常复杂的UI分解为多个小组件。
GitHub仓库:https://github.com/21st-dev/magic-mcp
项目官网:https://21st.dev/magic
更多资讯
热门文章
推荐对话
换一换- 人气排行
- 1 Magic MCP:用自然语言描述即时生成UI组件
- 2 特斯拉人形机器人集体出街!已与FSD算法打通,马斯克:比车便宜,成熟后会有100亿台
- 3 Local Deep Research:一个开源的AI深度研究工具,通过深度、迭代分析来提升研究效率。
- 4 Playwright MCP Server:为大型语言模型提供浏览器自动化能力
- 5 韩国室温超导一作要求撤稿!称论文有缺陷,完善后已转投正规期刊
- 6 PC-Agent:一款用于PC上自动执行复杂任务的多智能体框架
- 7 如何使用Claude将文档生成可视化网页或PPT提示词
- 8 首个LK-99完全悬浮视频引争议,网友:若真,将是开创性的
- 9 CUA Browser: 基于Browserbase和OpenAI CUA Model的浏览器自动化开源项目
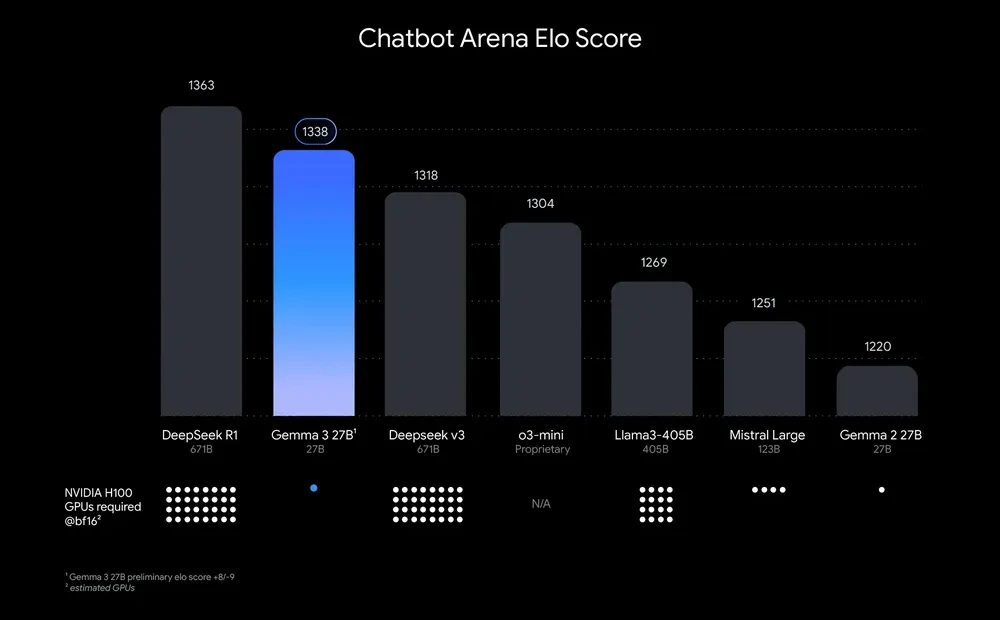
- 10 谷歌推出Gemma 3:性能超越DeepSeek V3、o3mini为全球第二强开源模型