Awesome CursorRules:收集和整理各种增强Cursor的优质cursorrules文件
作者:啊哈哈哈 来源:08论坛 时间:2025-04-16 13:27:10
什么是 Cursor和 .cursorrules?
Cursor 是一个由 ai 驱动的代码编辑器,CursorRules 是放置在项目根目录下的一个特殊文件,用于自定义 Cursor 中的 AI 辅助规则。通过在这个文件中定义具体的规则,您可以为 AI 提供项目背景、编码标准、首选库、文件结构和性能指南等指示,从而使 AI 的代码生成和建议更加符合您的团队需求。
为什么使用 CursorRules?
定制化 AI 行为:根据项目需求定制 AI 的响应,确保提供更相关和准确的代码建议。
一致性:通过在 .cursorrules 文件中设定明确的编程标准和最佳实践,确保 AI 生成的代码与项目风格保持一致。
上下文感知:提供关键的项目上下文信息,帮助 AI 生成更合适的代码。
提高生产力:AI 遵循设定的明确规则,生成更少需要手动修改的代码,提高工作效率。
团队一致性:共享 .cursorrules 文件,确保所有团队成员都能得到风格一致的 AI 协助。
项目特定知识:包含特定项目信息,帮助 AI 提供更准确和相关的代码建议。
如何使用 CursorRules?
1. 手动使用
安装 Cursor AI(如果尚未安装)。
从仓库中选择适合你项目的 .cursorrules 文件。
将该文件复制到项目的根目录。
根据需要自定义规则文件。
2. 使用 VSCode 插件
安装 Cursor AI 和 vscode-cursor-rules 插件。
打开 VSCode 的命令面板(Cmd+Shift+P 或 Ctrl+Shift+P)。
输入 Cursor Rules: Add .cursorrules 并选择适合的规则文件。
根据需要自定义规则文件。
Awesome CursorRules是什么?
Awesome CursorRules 是一个由 PatrickJS 维护的 GitHub 仓库,它提供了一个精选的 .cursorrules 文件列表,用来增强 Cursor AI 的使用体验。

Awesome CursorRules的内容:
仓库中包含多种 .cursorrules 文件,按技术栈和应用场景分类,主要分为以下几类:
前端框架和库:React包括 Next.js、Tailwind CSS、TypeScript 等规则。Vue包括Nuxt.js、Composition API 等,Svelte包括SvelteKit、Tailwind CSS 等。
其他:Angular、Solid.js、Qwik 等。
后端和全栈:Node.js:MongoDB、Express、TypeScript,FastAPI、Django、Flask ,Go、Java Spring Boot、Laravel 等。
移动开发:React Native、SwiftUI、Flutter 等。
CSS 和样式:Tailwind CSS、Styled Components、Chakra UI 等。
状态管理:React 中的 Redux、MobX、React Query 等。
数据库和 API:GraphQL、Axios 等。
测试:Jest、Detox 等。
构建工具和开发:GitHub Actions、Kubernetes、Tauri 等。
语言特定规则:JavaScript、TypeScript、Python、Solidity 等。
其他:包括游戏开发、Web 应用优化、区块链等特殊场景。
GitHub仓库地址:https://github.com/PatrickJS/awesome-cursorrules
更多资讯
热门文章
推荐对话
换一换- 人气排行
- 1 Awesome CursorRules:收集和整理各种增强Cursor的优质cursorrules文件
- 2 3w+星标项目大佬创业:树莓派即可运行大模型,已获GitHub前CEO投资
- 3 首个小学生AIGC课程来了!大模型使用从娃娃抓起
- 4 华为P40系列国内正式发布,4188元起售,P40 Pro+最贵8888元
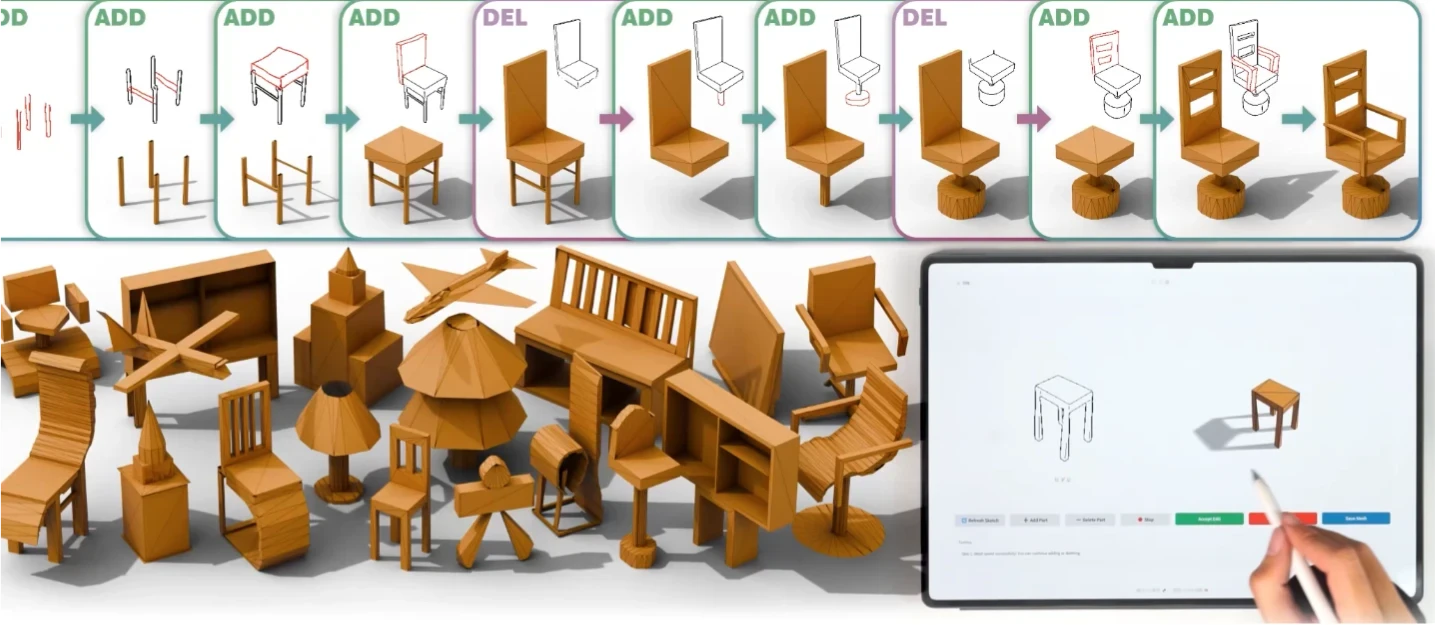
- 5 MeshPad:草图驱动的3D网格生成与编辑工具
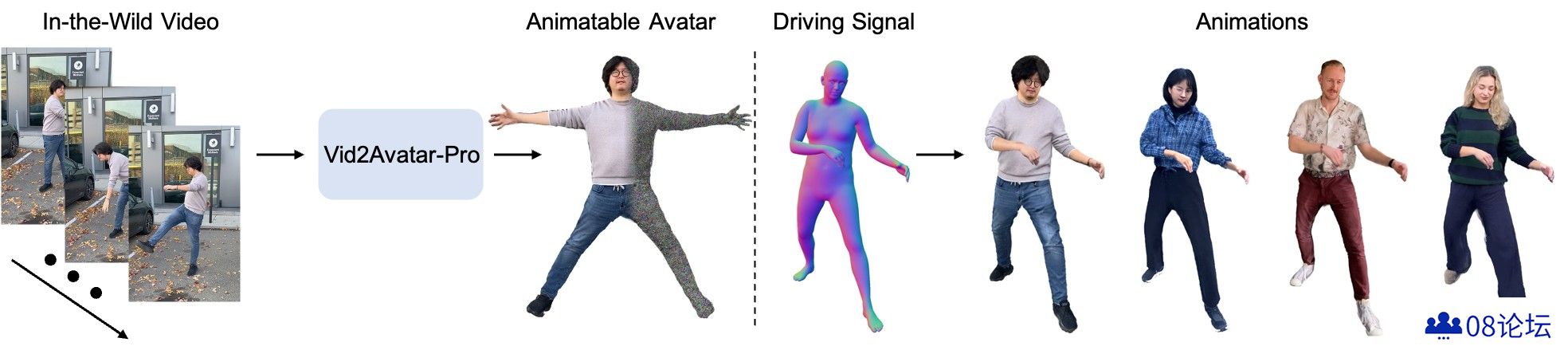
- 6 Vid2Avatar-Pro:从单目自然视频中生成逼真的3D人体虚拟形象
- 7 ANUS:开源AI代理框架,通过自然语言指令和多代理协作来自动化任务。
- 8 AI Hedge Fund: 通过多个代理来模拟一个AI驱动的对冲基金开源系统
- 9 Open-LLM-VTuber:一个开源的具有手势和语音交互功能的AI虚拟形象
- 10 OpenManus:开源版Manus,无需邀请码